Step 1
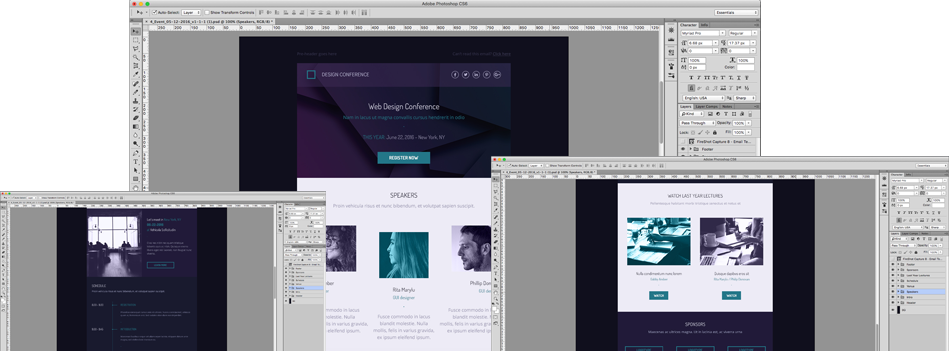
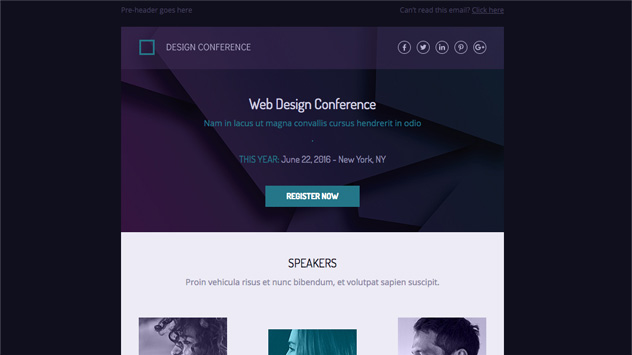
Design
Zack (project manager) assigned the project to the designer and he also involved a developer. This way they grouped a team of three people that could easily collaborate and help each other.
After completing the first version, we sent it to the client. They liked it a lot and wanted us to continue with the development right away.