If you’re reading this article, we assume that you have multiple projects that we’re about to work on, and you might be facing some concerns about the code and the general quality of the separate products you will receive every time.
- Will it be totally different?
- Will the quality be the same every time?
- Will the code be using the same class names?
- Will the code be commented?
- Will the files be named using a specified convention?
This article is meant to answer these and many other questions you may have.
 We have our own internal coding standards. They guarantee you that you’ll receive the same top-notch, similarly structured, well commented and beautiful code. Always.
We have our own internal coding standards. They guarantee you that you’ll receive the same top-notch, similarly structured, well commented and beautiful code. Always.
We do understand that getting familiar with new code is hard and it is daunting if you are forced to do it for every project.
Believe us, we know. Thus, we have invested more than an year in creating our own coding standards and every developer in our company now strictly follows them.
For about an year our top developers have been working on getting this done and they did it – the optimal solution:
- useful folder structure
- understandable naming convention
- human-friendly commenting style
- beautiful HTML construction
- well organized CSS styles
After we created the Standards, we faced a new challenge – how can we implement these into every project?
The solution:
We’ve updated our training program.

Hand writing computer source code with chalk
We now invest more than 6 months of intensive training with every developer that joins our company. They learn the ins and outs of our coding Standards and practice them until our strict level of excellence is met.
Rest assured, though, that they don’t lose any of their creativity – they just learn some of the best industry practices.
Having standards doesn’t mean lack of flexibility.
We are flexible. There are a lot of companies that provide us with requirements about how they want their code to be prepared, including:
- folder structure
- naming convention
- CSS properties usage
We just spend more time on the aforementioned projects. Our main goal is to get really involved with what they need and we give everything we can in order to achieve it.
For such projects, we pay extra attention to the initial discussion and understanding everything that the client needs.
Back to the standards!
As we mentioned, there were some particular points we had to standardize.
For every project we use the same:
- set of folders
- files
- names
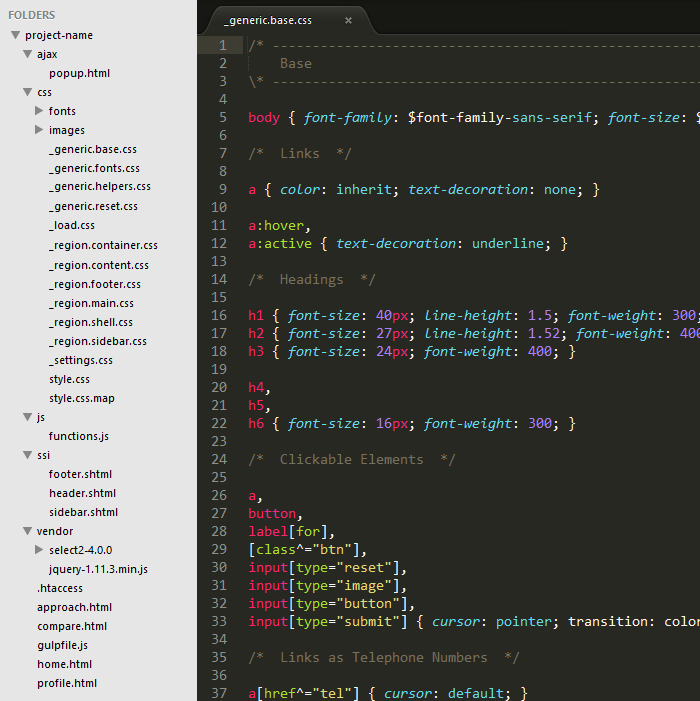
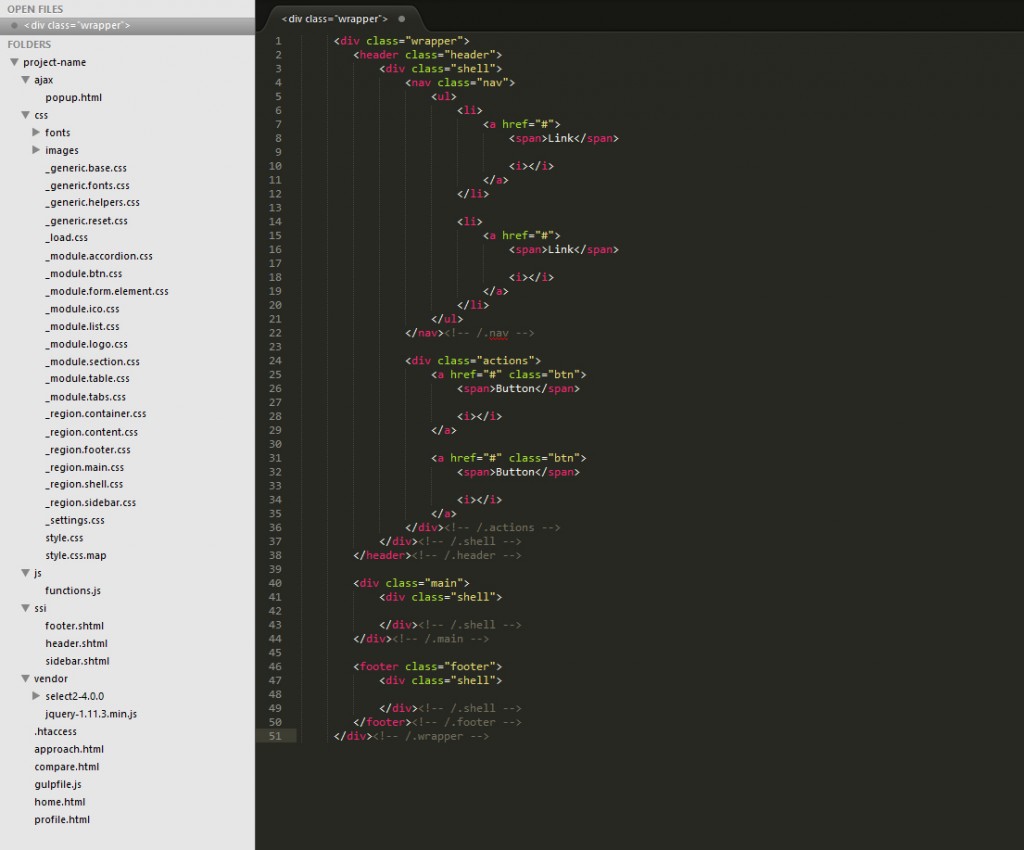
We also put them in the same order every time. Here’s how a folder structure looks like:

HTML
For the HTML we’ve standardized the following:
- formatting (indentation and tags alignment),
- comments (we use the same commenting style after each block element),
- naming convention,
- commonly used modules.
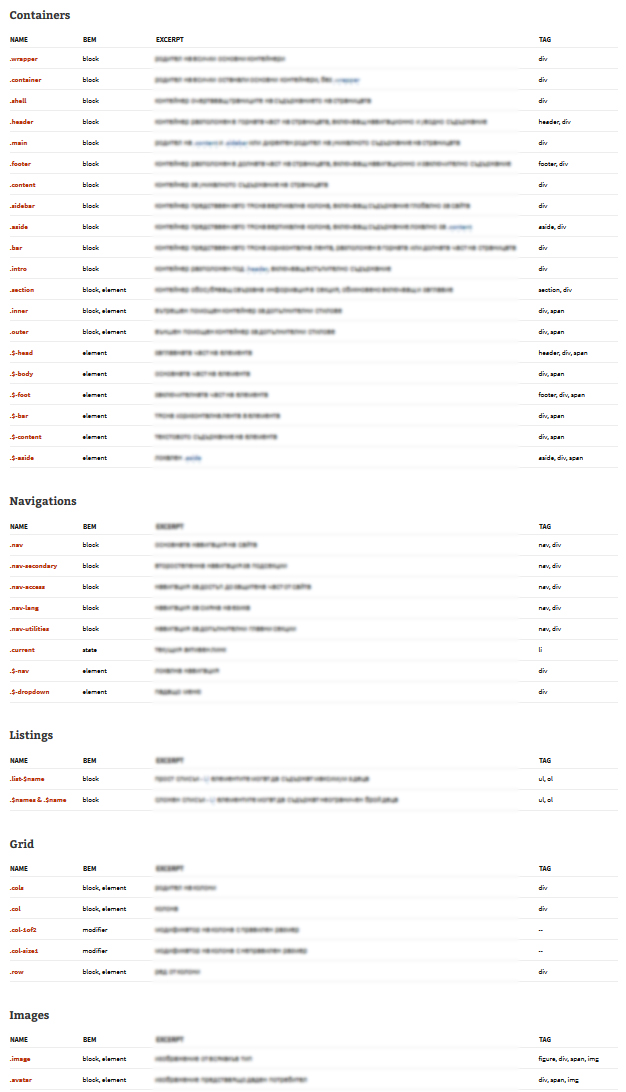
We’ve created a list of the most useful and readable names for classes, file names, images, etc.
We have set definitions for each class name and this guarantees that you’ll also receive the same navigation, header, footer, content, etc., using the same names and HTML structure.
We have also defined how the most common blocks should look:
- containers,
- navigations,
- listings,
- grids,
- CTA buttons,
- forms,
- and many others.
Check out an example of the main structure:

The combination of similar HTML structure, same class names and standardized comments syntax will guarantee that you’ll receive the same quality code for each project. It will look like it is written by the same developer every time.
CSS
Similar to the HTML standards, we’ve established standards for the CSS rules, concerning the:
- formatting,
- comments,
- syntaxis,
- file structure.

Let’s imagine that:
- you have a project that you want us to build,
- your project contains about 10 pages,
- we’ve completed your project and you’re happy with the delivery,
- you want to update a link in the header.
Are you going to update all 10 pages separately? Maybe.
We believe that there is a better option. Thus, we use server side includes in our projects: SSI. This guarantees that you’ll be able to update the header on all 10 pages by only editing one file. We usually use SSI for modules that are used on more than one pages:
- header,
- footer,
- sidebar,
- etc.
But let’s say that you wouldn’t want to use the SSI version of the project. Okay, no problem. Every project comes with a SSI version, and a non-SSI version where each HTML file contains the header and footer of the website.
Sprites and Fonts
We’ve created a list of rules even for sprites and fonts usage. We name the fonts similarly and include them the same way every time.
- For the sprites, we’ve built an internal app which merges the images and builds the sprite image + the CSS automatically.
- For responsive projects, we build two sprites – 1 for the lower (non-retina) resolutions and 1 for @2x pixel density (retina displays).
Standards in Responsive Design: Media queries and retina support
As everything listed above, we have standardized these, too. The media queries that we use are always the same (except if you have some additional requirements). We set the same sizes by default for each project and we use them as variables in the project.
Conclusion
We have invested and keep investing so much in providing the same top-notch, similarly structured, well-commented code. We know that getting familiar with foreign code is a pain and we’re doing our best to prevent this for the benefit of our clients. The code you receive today is the same as the code you’ll receive tomorrow.