Step 1
Management
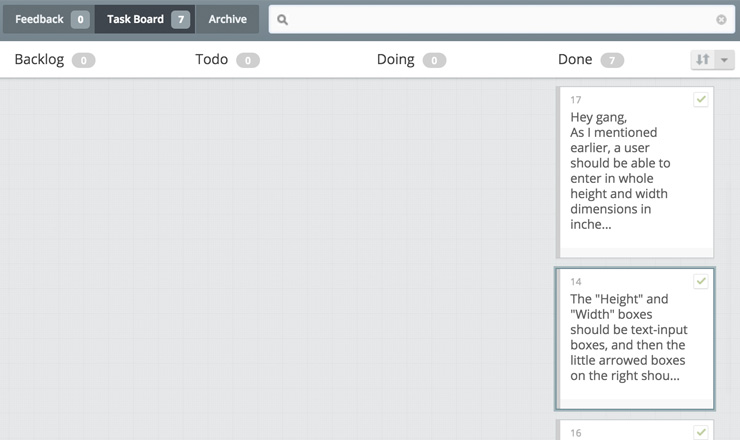
The new project was submitted in our client area. Scott ( project manager ) reviewed all information and discussed the details with our client. The specific e-commerce functionality was additionally discussed with our lead programmers.