Step 1
Management
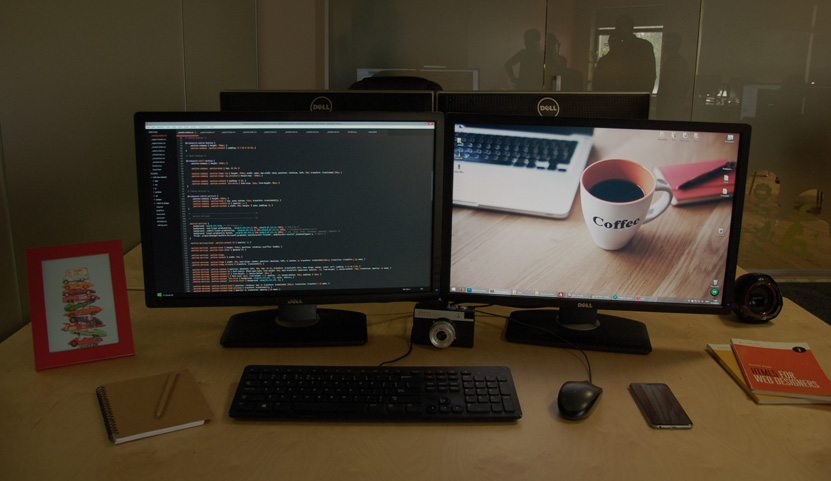
The project was pretty standard and there was nothing unusual to be done. All of our developers had worked with this client in the past and they were all aware of his requirements. At the time, Garett was available for a new project, so he rolled up his sleeves and got to work.