Step 1
Management
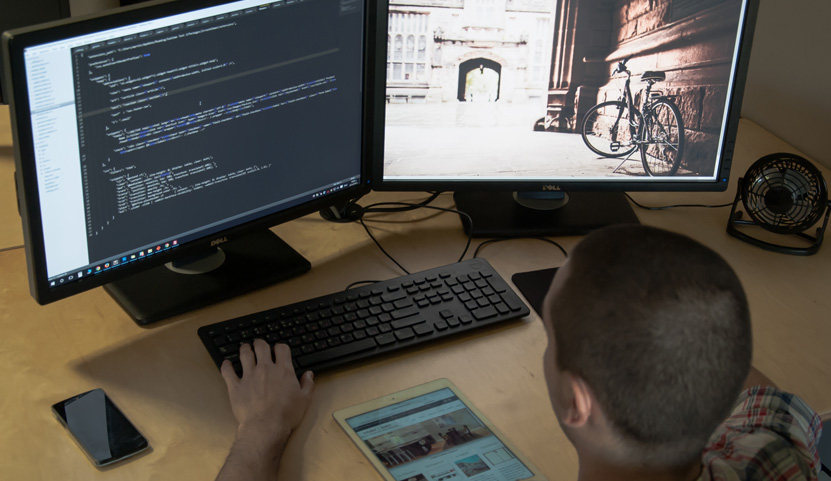
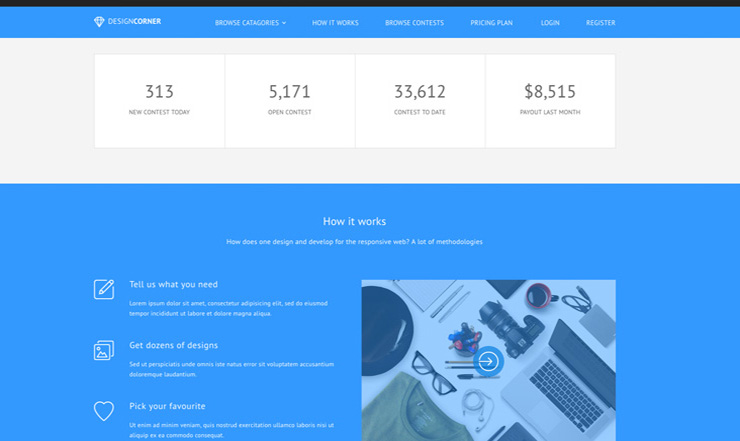
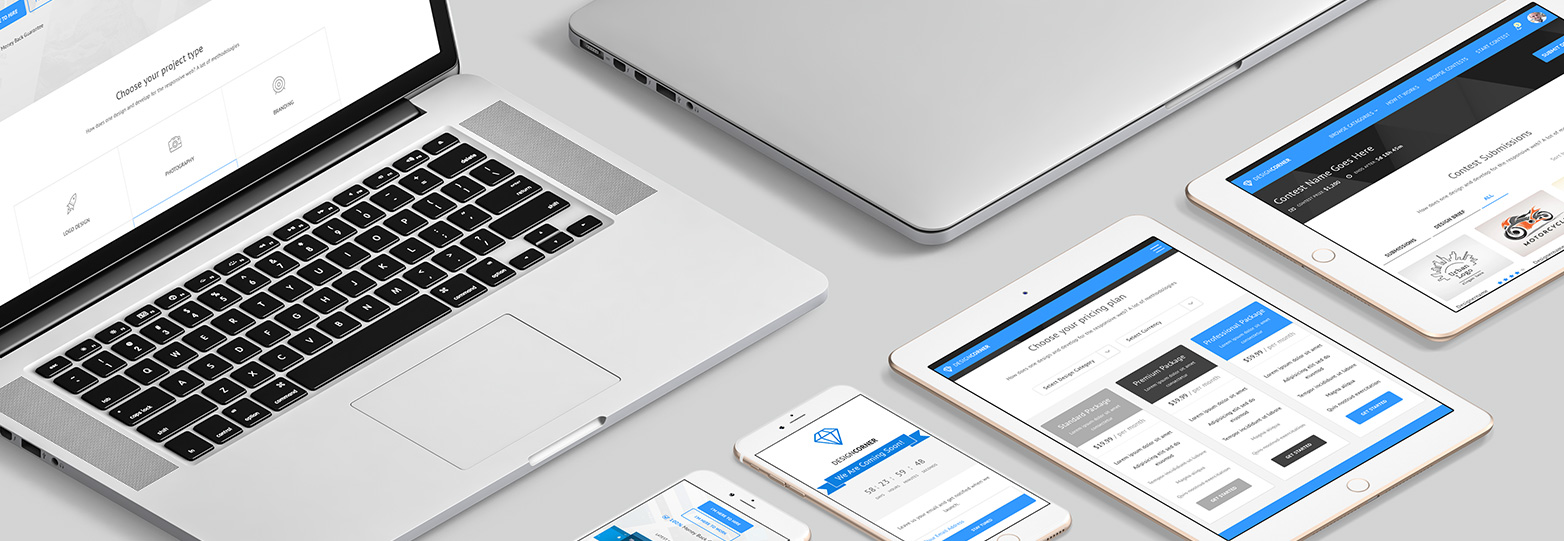
The project was big, interesting and modern. We assigned it to Paul (a front-end developer), highly specialized in development with Bootstrap and a solid background in JavaScript and animations. However, the filtering functionality was prepared as a separate script by our experienced JS developer Ethan.