Step 1
Management
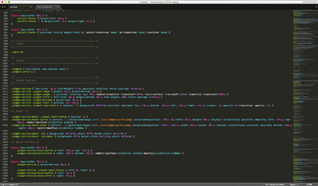
The ticket was posted in our client area (The Workshop) and we prepared the schedule. Zack (project manager) assigned the project to Matt (front-end developer) in our project management system and they discussed the requirements. Everything was clear. It was time for slicing!